上一篇文章已经是8月18日发的了,也就是两个半月以前。回想一下,这两个半月确实也忙得够呛。
先是实验室项目干了一段时间,然后开始准备硕士开题报告,项目也暂停至今。因为导师在我入学时就把我的研究方向规划好了,所以只用了一周的多时间我就完成了开题报告。进入九月,开始找工作,这半年自己的努力能否得到回报就看接下来的两个月。结果整个九月不停地被打击,果然当初不该立下“找到工作就回家过十一”的flag。自然十一也就没出去玩,给自己安排了挺多任务,最后实现的只有学前端这一条。
十一期间我在慕课网上学了6天,第7天的时候开始着手做hit123.cc。假期结束后也一边找工作一边调整代码,最后终于在10月25日把网站上线了,做了一点推广,这几天还是有一些访问量的。hit123.cc的域名是上半年就买了,当时觉得校内网站导航这个需求是存在的,就打算做个网站试试。当时还转了篇[转帖]HTML 语言标签入门。不过那篇文章显然不够用,想要做个网站,即使是静态页面也还是得系统地了解一些前端基础的。幸好有同学做前端开发,根据她的指点很容易就找到了学习的方法。
这篇文章就来说一说我是怎么入门前端的。
1 什么是前端
前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
——百度百科
按照我个人的理解吧,前端就是做网站,尤指你能看到的“前面”的部分。最基本的就是HTML,CSS和JavaScript。HTML定义内容,CSS定义样式,JavaScript定义动作交互。虽然现在是Mobile First,但手机上的Web App,H5界面以及将来的微信小程序都离不开前端的支持。所以学学前端也是挺有用的,比如:
2 开发工具
一开始看同学在用WebStorm(激活码),觉得很高级的样子,就下了一个,发现完全不会用。WebStorm很好,但这种重量级的工具还是等做项目的时候再用吧。
一般来说,像我这样的初学者,用 Sublime Chrome 就可以了。用Sublime写代码,用Chrome查看调试。
安装Sublime后一般得安装几个插件,安装方式参考关于sublime text3 在浏览器中打开的插件view in browser或者Sublime Text 3 怎么安装插件。我安装了ConvertToUTF8、HTMLBeautify、View In Browser。
然后就是快捷键了:Sublime Text快捷组合键大全。我常用的有:
Ctrl /:注释
Ctrl Alt Enter:用浏览器打开(先Ctrl S才有效果)
选中 → Ctrl F → Alt Enter:选中所有相同内容
其实在最初的在线学习中根本不用本地编辑器,直接在学习网站上写就可以了。
3 怎么学
3.1 学习内容
◆ 基本的 HTML CSS JavaScript 是必须要掌握的。
◆ 有一个叫 jQuery 的 JavaScript 库极大地简化了 JavaScript 编程,大家都在用,所以也是必须学的。
◆ 最近来自 twitter 的前端框架 Bootstrap 很流行,也可以看看。
3.2 学习网站
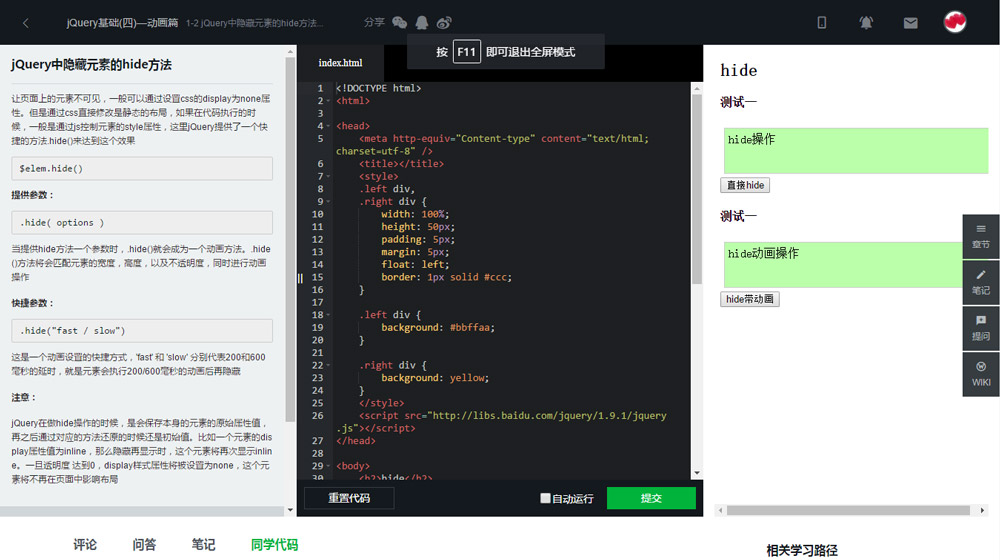
同学推荐我在慕课网学习前端,确实非常棒。讲解 代码 结果都在一页中显示,来得非常直接。
除了慕课网的课程外,肯定还得有查东西的地方:菜鸟教程、w3school.com.cn等。你在百度/谷歌搜索后基本也是被导入这两个网站。当然通过搜索还会发现很多国内外的网站,但那些还是等遇到问题的时候直接搜吧。
3.3 学习顺序
下面是我在慕课网上的学习顺序:
所花时间为:
HTML CSS:1天
JavaScript:3天
jQuery:1天
Bootstrap:1天
js进阶篇最后的编程挑战做了好久。
学了jQuery后会觉得之前的JavaScript好像没什么用呀,然后学了Bootstrap后又觉得好像只要知道点Bootstrap就可以做网站了嘛。大雾。
总的来说感觉前端的基础内容还是比较好懂的,JavaScript应该也算是相对简单的编程语言(在我接触到的部分),不需要什么基础。因为我没有打算太过深入,只是想用来做个静态页面,所以这些应该就够了吧。
3.4 还应该知道的
4 上手
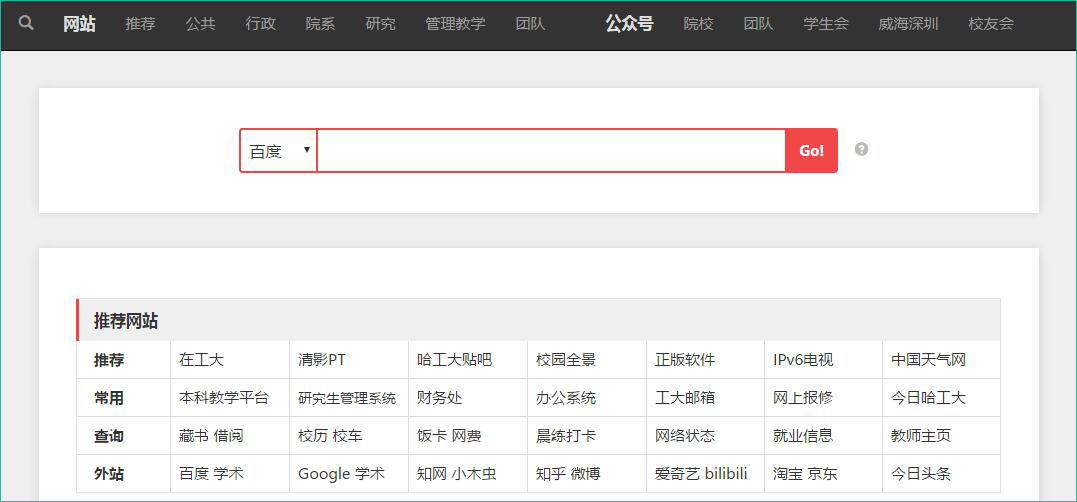
花了6天时间完成了上述课程,然后开始搜集学校的网站和公众号信息,使用Bootstrap的navbar、panel和popover做哈工大网站公众号导航:hit123.cc。因为图片加载缓慢,后来又用了一个jQuery插件jQuery.lazyload来延迟加载。hit123.cc是一个静态页面,所以没什么难度(导航跳转还是同学帮写的),只是内容的排布和样式的调整实在是一个体力活。不过能做出来应该也算前端入门了吧。
下一步的打算是直接在网站上显示天气,目前已经找到了真正的中国天气api接口xml,json;还有就是规范化/简化代码。或者有时间研究研究后台什么的?







![[转帖] HTML 语言标签入门](http://jwcyber.com/wp-content/themes/Git-alpha/timthumb.php?src=http://jwcyber.com/wp-content/uploads/2017/10/1461512906994515.jpg&h=110&w=185&q=90&zc=1&ct=1)
